公司网站制作开发步骤,如何顺利完成网站上线?
《别再纠结了!网站上线原来这么简单》
你是不是还在为网站上线的事绞尽脑汁?设计好看、功能完善、操作流畅,这些都是你期待的,但每一步总是让人挠头。别急,今天我就带你一口气搞懂网站制作开发的全过程,轻松上线,so easy!
Step 1: 脑洞炸裂,创意为王
别急着去写代码,先冷静,想清楚你的品牌定位和目标人群。网站的颜值和功能可不只是为了好看,而是为了给访问者留下深刻印象。想象一下——不对,别想象,直接行动吧!你的品牌是什么风格?活力四射还是简洁大气?目标用户是潮流青年还是商务精英?这些问题的答案决定了你网站的调性。创意不够,后面可都是白搭!

Step 2: 设计搞定,颜值担当
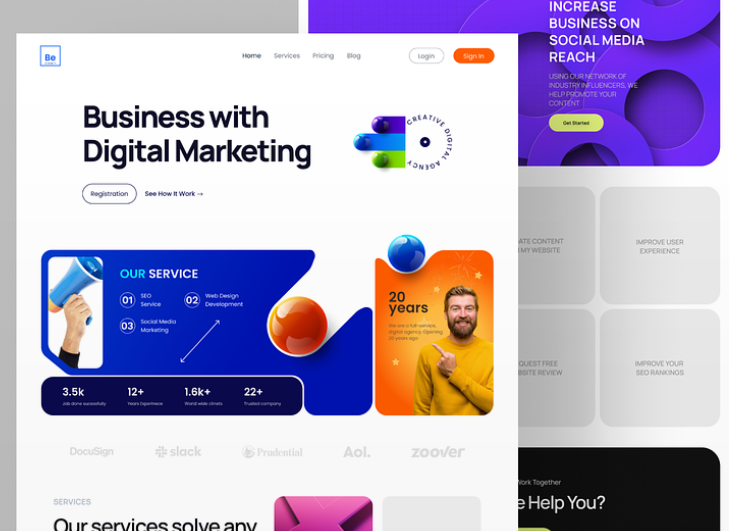
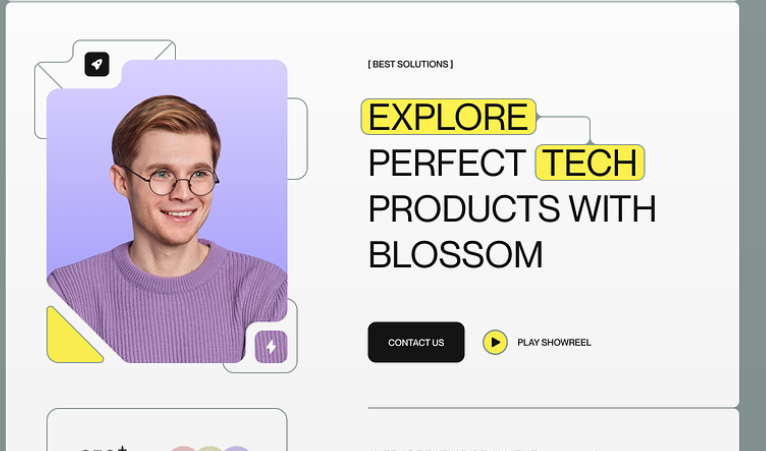
视觉设计,OK,这个是网站的门面,咱一定不能掉链子。别搞那些满屏花里胡哨的特效,用户点进去一眼看不到重点,90%会立刻关掉!首页是灵魂,一定要给人“一见钟情”的感觉。配色和排版要和品牌契合,不要怕留白,干净简约也是一种高级感。当然,记得让设计师多给几个方案,没准你会被某个意外的灵感击中。
Step 3: 前端开发,互动感爆棚
好了,设计OK了,现在交给前端开发的小伙伴们。前端的工作就是把设计图变成可点击的网页,做点滑动效果、交互动画,增加些酷炫的动态反馈。访客点个按钮有反应,才觉得你的网站“活着”。但也别搞太花哨,加载时间太长的话,访客早就点“X”退出了。速度快,视觉流畅,这才是王道。

Step 4: 后端开发,内功修炼
前端搞定了,用户能点来点去,但功能方面还得靠后端支撑。登录、支付、数据存储这些都是后端的活儿。代码编得好不好,决定了用户能不能顺利买单。想要网站强大又稳定,后端架构必须扎实。安全问题更不用说,任何用户数据都不能有闪失,不然你的网站再漂亮也是个空壳。
Step 5: 测试环节,挑刺时间到
“上线!上线!”先别急着高兴,网站开发可不是说上线就上线的。测试环节必须严谨,连个标点符号都不容忽视。要进行各类浏览器兼容性测试,确保不同设备、不同分辨率下网站都能正常显示。还要做压力测试,万一流量暴增,你的网站直接“崩溃”了?那场面你能hold住吗?抓紧时间挑刺,问题解决得越彻底,上线后出问题的可能性就越小。

Step 6: 上线前,打个包发个版本
网站终于要上线了,最后一步就是“打包上线”。所有的代码、数据、图片资源都要检查一遍,确保没有遗漏。然后把这些东西上传到服务器,配置域名解析,搞定!别忘了上线前还要做一次全面检查,确保用户体验流畅,页面速度快到飞起。
Step 7: 不要急着撤退,定期维护超重要
网站上线了,OK?不,别忙着拍手庆祝,网站的故事才刚开始。后续的维护才是关键。服务器得定期更新,漏洞得随时修复,内容得不断优化。别让你的网站变成互联网里的一座“无人岛”,定期更新才是长久之道。
如果你之前觉得网站开发是个迷,现在应该也差不多拨开云雾见青天了吧?其实整个过程没那么复杂,但每一步都很重要。别急,按部就班来,不用急着成为“大神”,顺利上线只是开始,真正的精彩还在后面!
