该如何制作网站?从设计到开发的详细步骤指南
"从0到1,教你打造一个惊艳的网站"
你是不是有过这种经历:想做个网站,结果盯着屏幕,满脑子都是问号?从设计到开发,过程看起来像一片汪洋大海,找不到北。别慌,咱们今天来聊聊怎么搞定一个网站,带你一步步走,从无到有,轻松拿下。
1. 先来点灵感,别急着开工
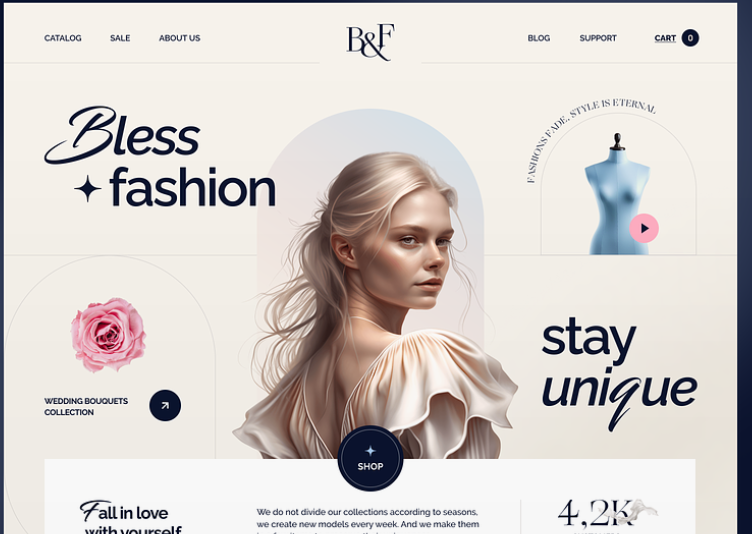
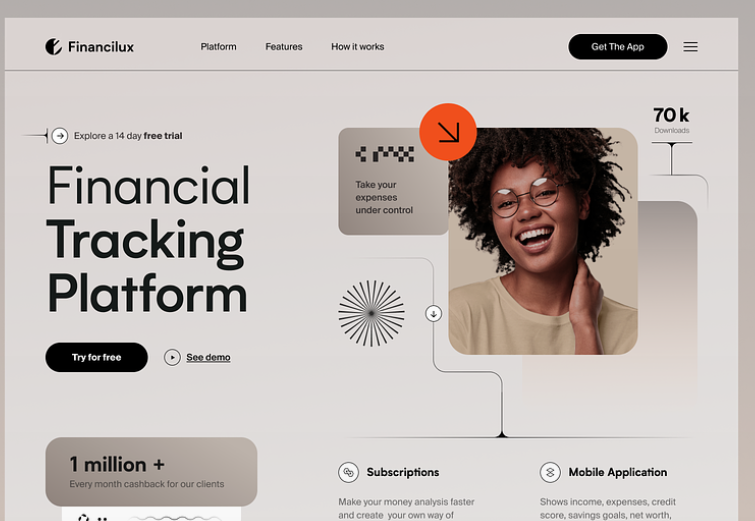
别急,网站不是你打开电脑就能敲代码搞定的玩意儿。第一步,别开软件,别找工具,先想想你的网站要干嘛?是卖东西?展示作品?还是给品牌一个酷炫的网上名片?找准定位,接着去扒点灵感。Pinterest,Dribbble,Behance,随便逛,搜点同行网站、时尚设计。你会惊奇地发现,思路比设计工具还重要!

2. 给你的网站来点结构,别做“空中楼阁”
灵感有了?别直接跳到设计,咱们先给网站打个底。叫做信息架构,听着有点高大上,其实就是弄清楚页面该怎么摆。首页、关于我们、产品页、博客……什么页面放哪里?哪个页面该连接到哪个?把这个理顺了,用户才不会迷路。
有些人直接用笔和纸画草图,有些人用像Figma、Sketch这些工具来做原型图。随便选一个方式,先搭个框架,别让自己在开始的时候迷失在细节里。
3. 设计——颜值就是一切
网站设计就像人的脸,见面三秒,外貌就决定了别人要不要多看一眼。所以这一环节,咱们得上点心。
颜色、字体、图片,这些都不是随便丢进去就行的。你需要统一风格,要现代感?简约风?酷炫科技范?一旦定了调子,所有的设计元素都得围绕这个风格来。
再说个重点,用户体验(User Experience,简称UX)。酷炫归酷炫,用户要是找不到按钮,页面加载巨慢,再好看的设计也白搭。简洁+功能性,这是王道。
4. 开发——灵魂注入的时刻
设计有了?到开发了,别怕,这一步不需要你是个程序员。如果你懂HTML、CSS、JavaScript,那当然好,直接撸代码。如果不懂,没关系,市面上有大把的建站工具,比如WordPress、Shopify、Wix这些平台,基本上是“拖拖拽拽”就能生成一个完整网站。

如果是高级需求,比如电商网站、独立站,涉及到复杂的功能开发,这个时候你可能需要找个靠谱的开发团队。别忽略细节,确保网站的响应式设计,毕竟,现在大家都是拿手机、iPad刷网页,网站如果手机上看着乱七八糟,那就尴尬了。
5. 测试、上线、优化,别一上线就撒手不管
网站上线之前,你还得反复测试。页面是不是都能正常打开?链接是不是全都有效?各种设备、浏览器的兼容性有没有问题?这里推荐用像BrowserStack这种工具来多平台测试。
上线后也别以为就万事大吉了,网站就像一辆车,需要定期保养。监测流量、优化SEO、提升加载速度,这些都是网站长期生存的必修课。
6. 不断更新,玩出花样
别让网站停在“古代”。一成不变的网站会被用户遗忘。定期更新内容、新增功能,保持网站新鲜感。特别是现在,AI工具越来越多,像Chatbot、智能推荐系统,都可以集成到网站上,让用户体验到“未来感”。
打造一个网站并不复杂,但要从灵感到功能性,每一步都不可忽视。记住,网站不是“摆设”,它代表了你的品牌形象,也是一项长期运营的“作品”。

