光电LED行业网站设计如何提升视觉冲击力与转化率
“点亮视觉,燃爆转化:光电LED行业网站设计的酷炫秘笈”
每当我们在网上看到那些炫酷的LED灯光秀,心里是不是会默默说一句:“哇,这视觉冲击力绝了!”?但当我们回到实际的光电LED行业网站,却经常发现它们平淡无奇,甚至看起来像90年代的网页一样,毫无亮点。问题来了——如果你的光电LED产品足够酷炫,为啥你的网站不能?

网站设计不仅仅是美观,它直接影响转化率!啥叫转化率?简单来说,就是用户在你的网站上爽到之后,直接下单掏钱的概率。想象一下,用户刷到你的网站,视觉冲击满分,操作简单流畅,最终被你吸引得毫不犹豫买单。这,就是我们要追求的效果。
视觉冲击力,就是“眼睛饿了”的瞬间满足
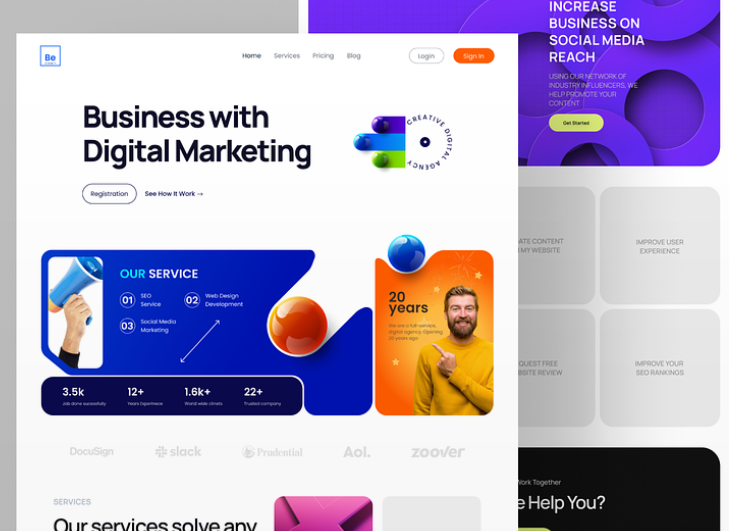
光电LED行业有一个天然优势——色彩和光影的魅力。这个行业本身就是视觉的狂欢。如何把这场狂欢搬到网站上?简单,几个关键词:动态效果、沉浸式体验、以及大胆的色彩搭配。
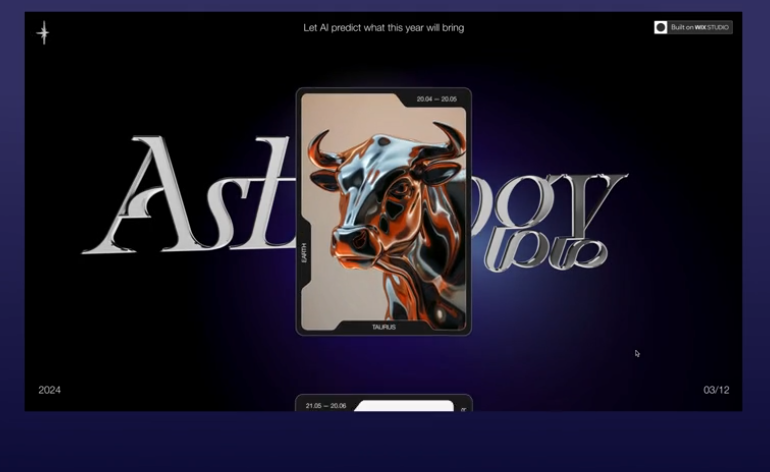
动态效果,不是那种花里胡哨的动效,而是要结合产品特点。试想一下,当你展示LED灯具时,灯光效果是否可以通过滚动或点击互动,让用户感受到真实的光感体验?这种“互动式”效果,既能提升用户的参与感,又能让产品功能直观展示。这里可不能小气,3D效果、渐变动画这些都是加分项。

再来,沉浸式体验。别让用户进你网站还得东翻西找,所有关键信息应一目了然!导航设计要“短平快”,把光效的动感、产品的科技感融合到首页,一眼锁住访客的注意力。光电LED本身就高科技,设计得太死板可不好。用户点进来之后要有种被LED灯光包围、沉浸其中的感觉。那种科技氛围感的设计,绝对是俘获用户的最佳方式!
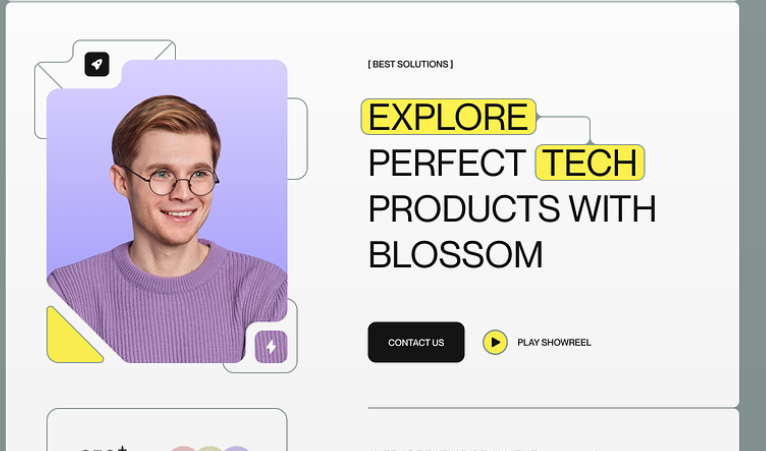
高颜值与实用性同框,转化率才能起飞
有了视觉冲击力,下一步就是留住人心。网站漂亮归漂亮,最终目的是把访客变成客户。转化率提升的秘诀就是:让人忍不住想买东西。
优化用户路径,减少不必要的跳转,确保每个点击都有价值。光电LED行业的客户很注重细节,他们想看到的是产品的实际效果、使用场景、以及参数说明。千万别只放些抽象的渲染图或高大上的场景照,还得有“实打实”的功能细节展示。把图片做得高清无比、细节到位,甚至有条件的可以直接放上VR或AR体验模块,让用户“现场”感受产品的魅力。

然后是行动按钮(Call to Action,简称CTA),也就是那些“立即购买”、“联系我们”这种按钮,千万别让它们显得过于普通。在光电LED行业,你可以设计一些有互动感的CTA按钮,比如当用户把鼠标移上去时,按钮会闪烁或变色,像是被灯光点亮一样,细节处的酷炫感直接抓住用户心。设计不再只是视觉呈现,而是引导用户行动的武器。
移动端也得无缝炫酷
别忘了现在大部分人都是通过手机浏览网页。你的炫酷设计不仅要在电脑端好看,手机上同样得亮眼。响应式设计是必须的,但千万别止步于此。手机端的体验要更加流畅,交互设计要更人性化。指尖滑动间,带给用户“摸得着”的科技感,才是让他们记住你的关键。
小结:点亮的不只是灯光,还有用户的心
光电LED行业本就是一个视觉体验极强的领域,网站作为你与用户接触的第一窗口,不酷、不炫、不燃,怎么行?记住,视觉冲击力是吸引用户的第一步,而高效的交互设计和优化的用户体验,才是最终提升转化率的法宝。
所以,别让你的网站拖后腿,点亮它,点亮你的客户,点亮销量的巅峰!
WP提供全面的光网LED行业网站开发服务!WP扎根大湾区10年,为许多明星企业提供长期服务。
