高端网站设计如何满足高标准的技术架构与功能扩展需求
设计超前,性能炸裂:如何打造满足极致需求的高端网站
要说现在的互联网,早就不是二十年前那个丑丑的静态页面了。你的用户可不是点开网页只为看个商品图片,他们需要的是速度、个性、互动感,还有随时在线的无缝体验。今天,我们聊的就是:什么样的高端网站设计,才能满足那些堪称“变态”的技术架构需求和无尽的功能扩展欲望?

1. “买了可劲儿用”的底层架构
高端网站设计不仅要有超美的颜值,还得有能撑得住场面的底层架构。就像你去健身房练了三年猛肌,却没有一个能承受力量的骨架,结果如何可想而知。网站也是一样,框架如果不够扎实,不仅会卡死用户,还会拖垮SEO。
技术选型不只是选哪个流行的框架或语言。你需要考虑的是扩展性:一个月后你的网站要加直播模块怎么办?半年后你要支持百万用户同时在线,网站扛得住吗?
聪明的解决方案是:从一开始就给架构留好“升级位”,比如选用微服务架构,结合强大的云技术。这就像给你的网站插了超大内存条——随时加速、无缝扩展,来多少用户都不怕。
2. 自带光环的视觉冲击
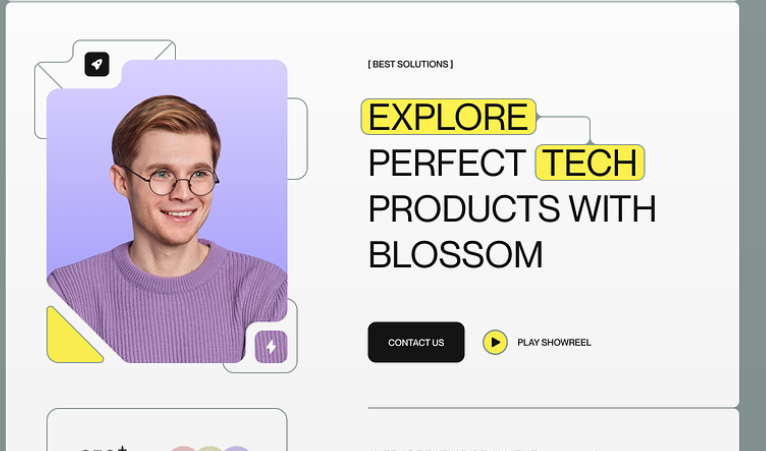
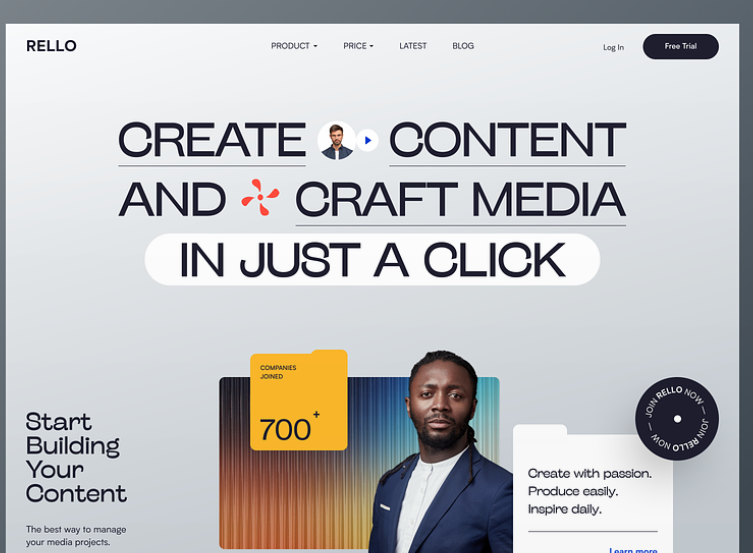
咱们实话实说,高端网站首先得“帅”。外表决定第一印象,内涵再决定用户是否留下来。沉浸式体验就是王道,无论是滚动页面的动态效果,还是细腻的交互动画,都要做到用户每个点击都有惊喜。
但千万别以为酷炫设计就一定意味着“重”。聪明的高端设计师会使用轻量化技术——CSS动画、SVG图形,甚至在关键页面提前加载,确保即使是小小的手机屏幕,也能极速加载,流畅体验。别让你的网站设计成了“慢吞吞的艺术品”,别忘了,用户的耐心比黄金还贵。

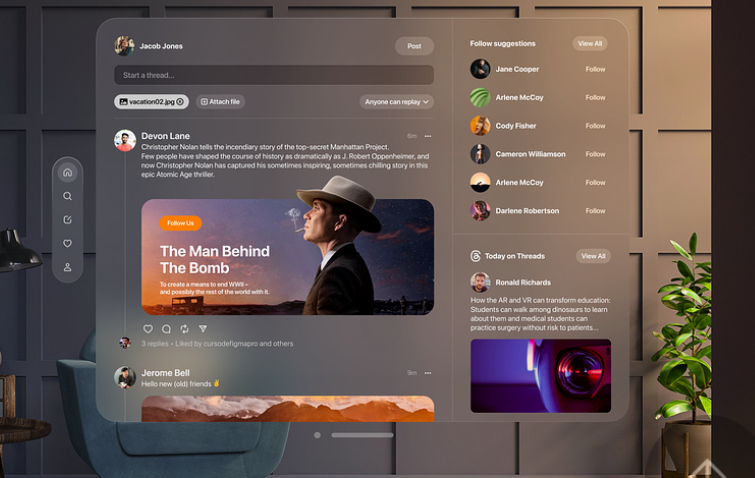
3. “隐形科技”打造顺滑的交互体验
有人以为高端网站就是要视觉“炸裂”,但其实,高级感往往藏在看不见的细节里。比如你有没有注意到,那些用起来舒服到不行的网站,输入框自动识别错误信息、下单后页面无缝跳转、每个动画都流畅自如。那是因为背后有一整套强大的前后端交互系统,精准识别用户需求,实时反馈信息。这种顺滑的体验是技术和设计的完美结合,背后还依赖着高效的API接口、稳定的数据库交互和精密的后台逻辑。
4. 未来感与安全感并存的全能配置
再漂亮、再好用的网站,如果被黑客一夜之间黑掉,一切都白搭。所以,高端网站的“标配”里,必须要有超强的安全防护。防火墙、SSL加密、双重认证……这些听上去让人头疼的技术其实是你背后的守护神。一个设计超前的网站,必须有让人睡得安心的技术支撑,毕竟没有安全,所有的高端都是纸上谈兵。

未来还会有更多的技术加入战局,人工智能、AR、VR、区块链……你的高端网站能不能迎接这些新潮技术的入驻,完全取决于它现在的灵活性和技术架构。打好基础,未来的一切扩展都不会是问题。
5. 高端不是堆砌,而是平衡艺术
一个真正顶级的高端网站,不只是技术的堆砌,也不是设计的炫技,而是所有元素的平衡与结合。从速度到视觉,从功能到安全,每一个细节都得考虑得当。就像一杯调配得恰到好处的鸡尾酒,所有的元素共同奏响一曲和谐的乐章。否则,哪怕技术再强,也只能是个“过剩的花瓶”。
结语
高端网站设计是艺术与技术的结合,是设计师与开发者不断磨合后的结果。它的目的是让用户感受到速度、流畅与视觉的双重冲击,并且为未来的功能扩展埋下伏笔。真正的高端网站,它不仅仅是一个展示平台,更是品牌的数字化延伸和进化的舞台。
WP提供全面的高端网站设计服务!WP扎根大湾区10年,为许多明星企业提供长期服务。
