高标准要求下,高端网站设计如何提升用户互动性与沉浸感
《抓住用户心脏的设计密码:打造让人沉迷的交互体验》
网站设计,说得直接点,就是要让用户一进来就忍不住想多看两眼,再三刷两遍。我们都知道,用户每天在网络上翻翻点点,时间就是稀缺资源,注意力更是碎片化得厉害。所以,网站设计不能再像老黄历一样,简简单单扔出个界面就完事了。想抓住用户?你得让他们进了你的网站,就像跌进一个迷人的深海,一边沉溺一边又玩得不亦乐乎。这时候,“用户互动性”和“沉浸感”是你手里最锋利的武器。

1. 视觉冲击是打开沉浸感的第一扇门
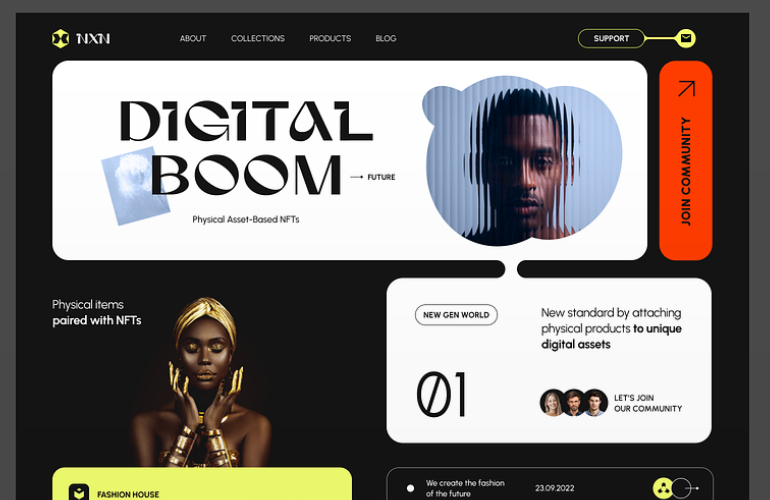
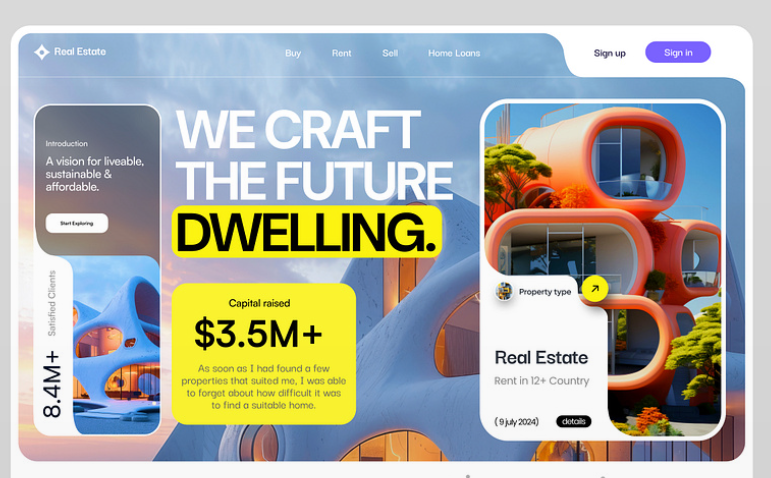
别小看视觉,视觉是让用户一秒钟决定“走还是留”的关键点。你的网站视觉设计得有层次感、质感,甚至有一点点未来科技感,就像Netflix的首页一样,每一个元素都得冲击着用户的眼球,给人一种“哇,这个网站不一般”的感觉。现在流行的微动效、3D元素,甚至大胆的渐变色,只要恰到好处,就能瞬间让用户觉得:这个地方,我得多逛逛。
2. 互动设计让用户成为“主角”
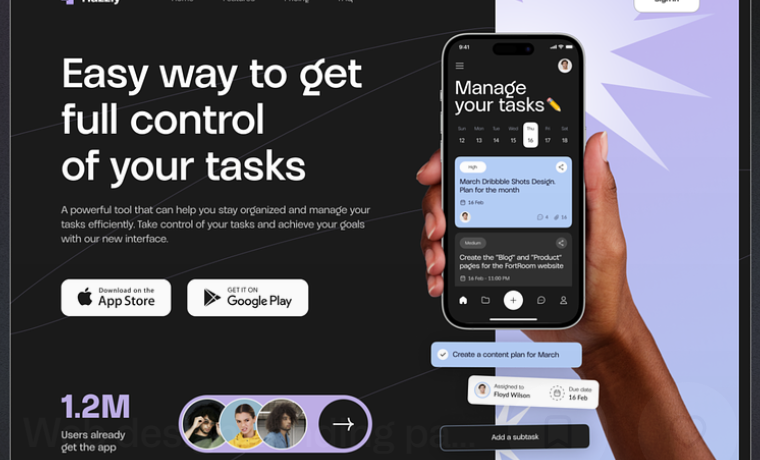
没人愿意被动浏览页面,互动设计就是让用户不再是“旁观者”,而是整个体验中的“主角”。比如,按钮不再是静态的,它可以随用户的滑动变色、跳动,甚至发出细微的声音——没错,声效也是提升互动感的一大利器。如果你的网站能让用户通过滑动、点击、拖动等动作“操控”页面,瞬间给他们一种“掌控感”。当用户能“掌控”页面时,他们就会更愿意停留下来,玩下去。

3. 细节,细节,还是细节!
想让用户沉浸其中?细节决定成败。看似不起眼的动画加载条、页面切换的顺滑过渡、内容出现的节奏感,这些微小的细节如果处理得够巧妙,就会让用户在不知不觉中被吸引住。而这种细腻到极致的细节感,往往是用户最直接体验到的“舒服”与“流畅”。你可能看不见它们,但它们无形之中决定了用户的体验好坏。
4. 个性化定制,用户专属的“互动仪式”
每个用户都喜欢独特的东西,尤其在信息爆炸的时代,如果你的网站能根据用户的操作习惯、浏览历史,定制化提供内容和交互设计,那用户一定会觉得:这个网站懂我!从登录界面的个性化推荐,到细致入微的“用户提示”设计,个性化的体验能让用户产生更强的黏性。关键在于,这种“定制感”不止停留在内容层面,而是要融入整个交互体验中。

5. 把复杂的体验设计得轻而易举
沉浸感,并不等于复杂。恰恰相反,越是复杂的东西,越要以简单直白的方式呈现给用户。让用户在最短的时间内完成他们的需求,而不是迷失在一堆功能按钮里。设计交互时,务必注意逻辑的连贯性和简洁性。那些不必要的、让用户困惑的操作步骤,统统舍弃,让整个体验自然、流畅又顺手。只有让用户觉得操作是“轻松的”,他们才会持续参与进来,享受沉浸其中的感觉。
总结一下,用户留不留?看沉浸感够不够!
用户互动性和沉浸感,真不是花里胡哨的词,而是网站设计中让用户愿意逗留、产生情感联结的关键。无论是视觉上的冲击力、交互上的参与感,还是细节上的流畅度、个性化的贴心体验,都决定了你的网站能否真正“吸住”用户的眼球和心脏。
让用户欲罢不能的秘密?其实就是在这些看似简单的设计背后——创造他们无法抗拒的体验。
WP提供全面的高端网站设计服务!WP扎根大湾区10年,为许多明星企业提供长期服务。
