3个应该实际尝试打破的网页设计规则
有大量的设计规则卡在你的脑海里。更高级的设计师提出的建议,设计理论的元素或者课程中学到的经验教训。但是,也许你应该真的打破这些规则?随着时间的推移,设计趋势和概念会发生很大变化技术进步尤其改变了一些规则。设计是一个不断发展的过程,今天有效,明天可能会改变。考虑到这一点,这里有三条设计规则你应该尝试打破。

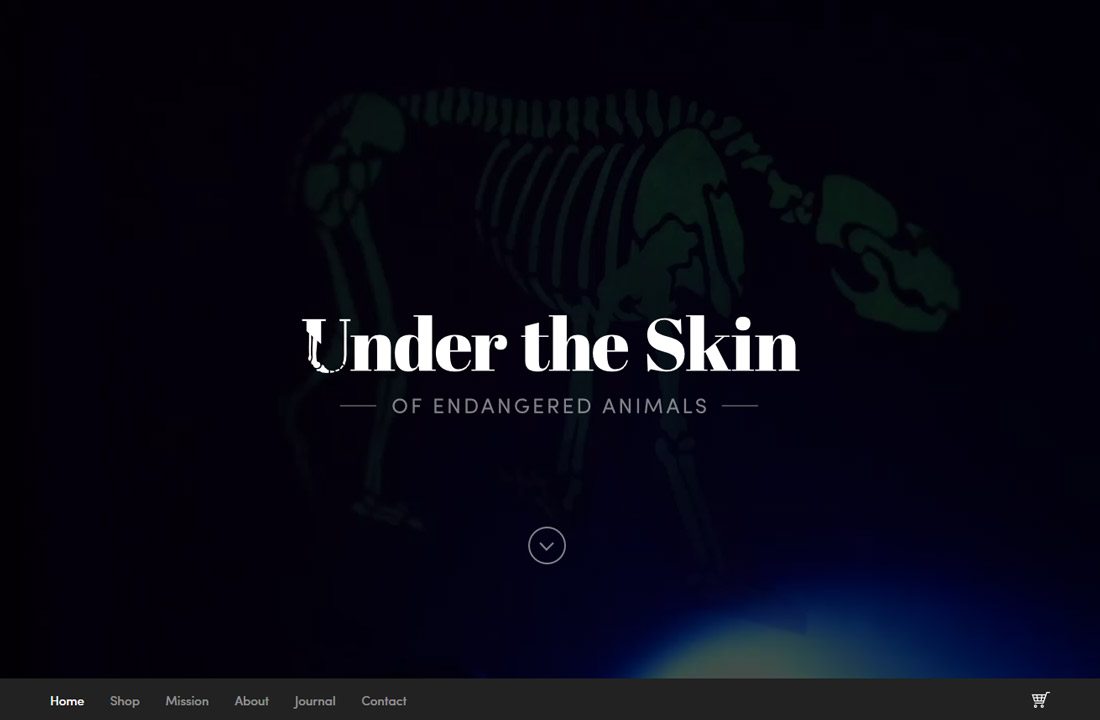
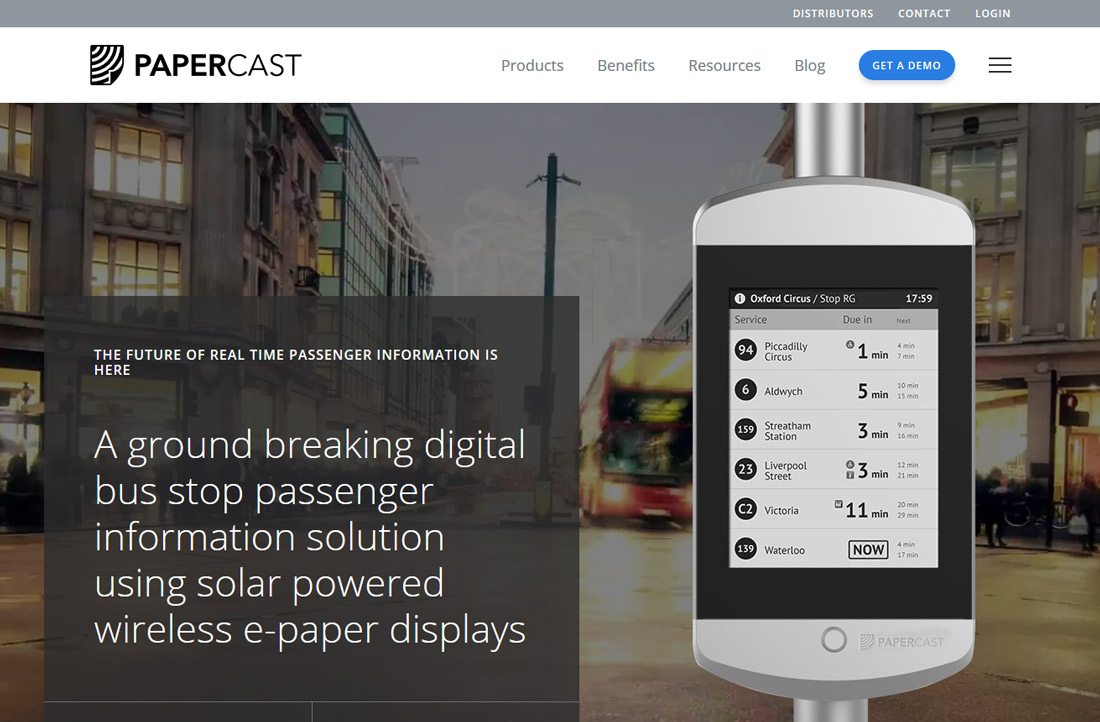
 每每个深圳网页设计师都会说,你需要在线使用无衬线字体。现在不是这样了。打破这个规则!可读字体的良好组合是新规范。这包括衬线,无衬线,甚至新奇和脚本样式。选择正确的字体(或类型调色板)的关键是从容易阅读的字体风格中挑选。还有研究支持这个想法。尼尔森诺曼集团的Jakob Nielsen专注于用户体验,研究和培训,他表示更好的屏幕正在改变网页设计排版指南的格局。这是该研究的结论:
每每个深圳网页设计师都会说,你需要在线使用无衬线字体。现在不是这样了。打破这个规则!可读字体的良好组合是新规范。这包括衬线,无衬线,甚至新奇和脚本样式。选择正确的字体(或类型调色板)的关键是从容易阅读的字体风格中挑选。还有研究支持这个想法。尼尔森诺曼集团的Jakob Nielsen专注于用户体验,研究和培训,他表示更好的屏幕正在改变网页设计排版指南的格局。这是该研究的结论:
在线排版的旧可用性指南很简单:坚持使用无衬线字体。由于计算机屏幕太差,无法正确渲染衬线,因此尝试以正文文本大小进行衬线字体会导致模糊的字母形状。
不幸的是,新的指导方针并不像原来的那样明确。关于serif字体是否真的比sans serif更好,易读性研究尚无定论。
serif和sans serif之间的阅读速度差异显然非常小。因此,没有强大的可用性指南倾向于使用其中一个,因此您可以根据其他考虑因素(如品牌或通过特定印刷风格传达的情绪)进行选择。
所以继续打破旧的无衬线规则。在考虑选择哪种字体以及它是否具有高度可读性时,需要注意以下几点。

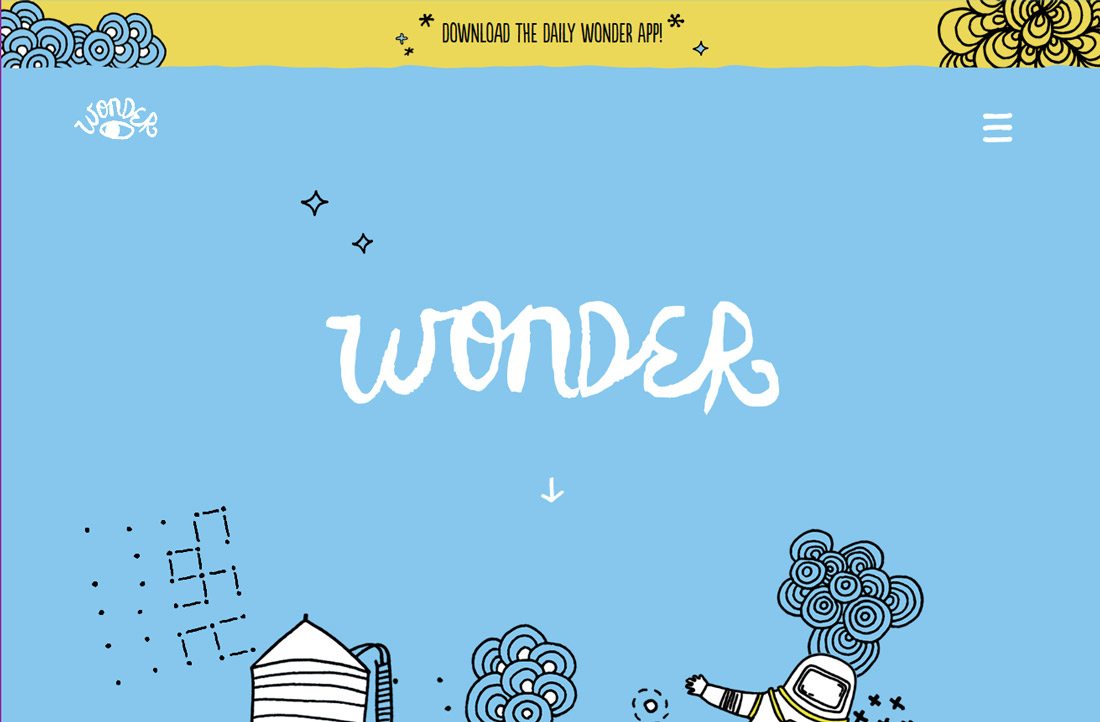
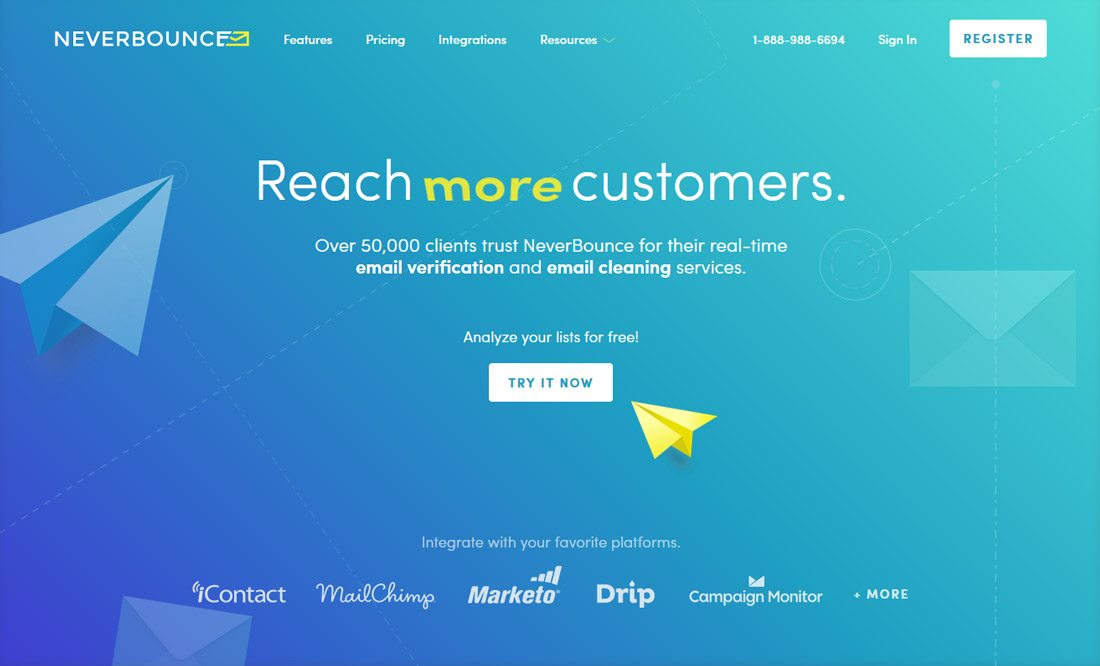
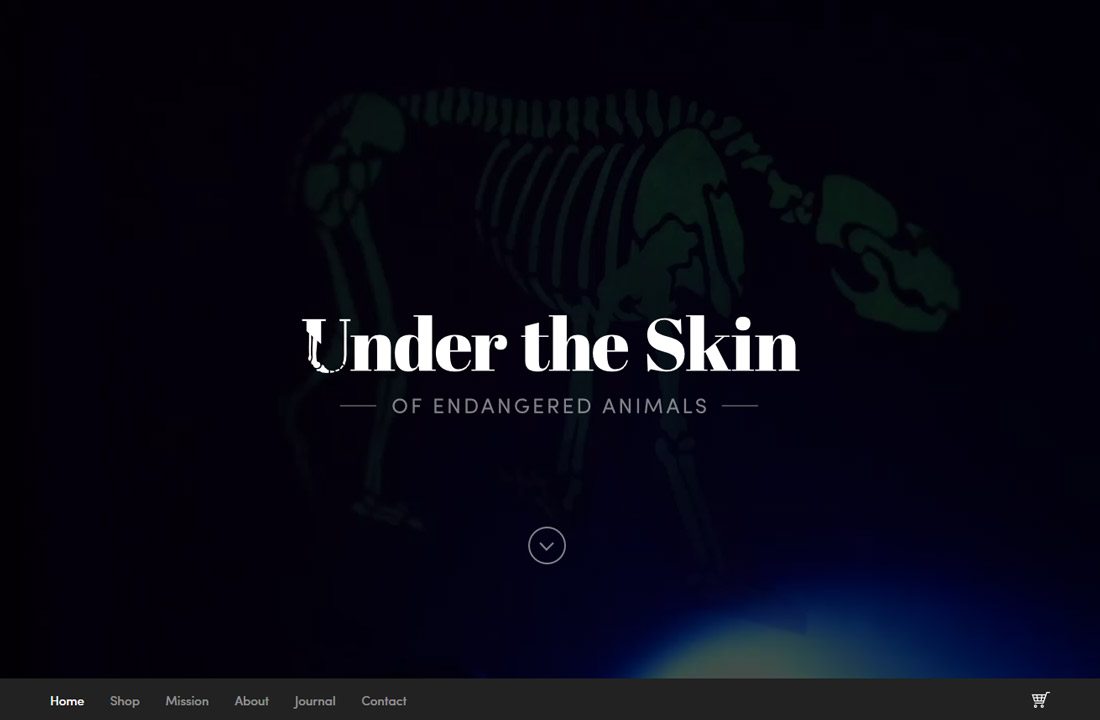
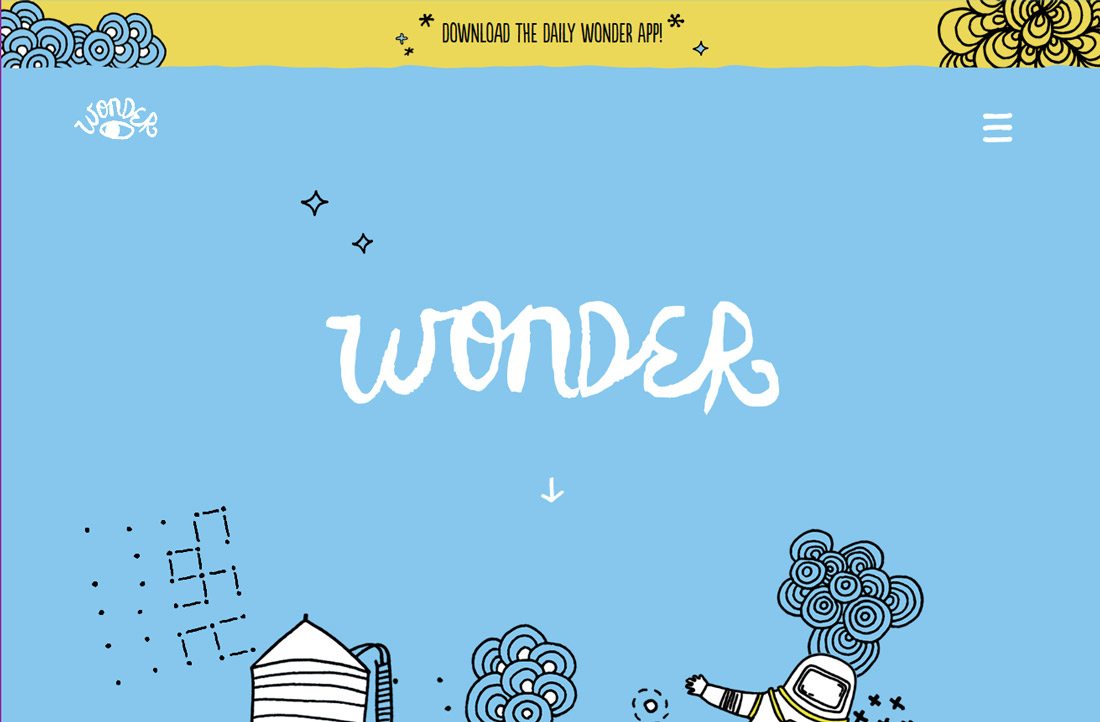
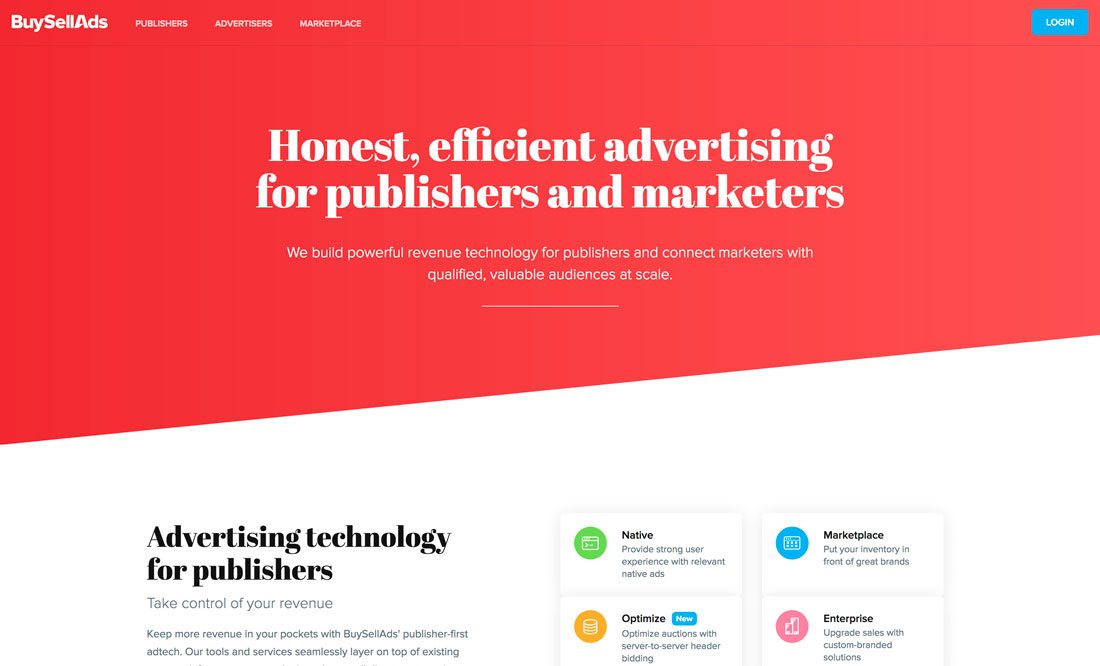
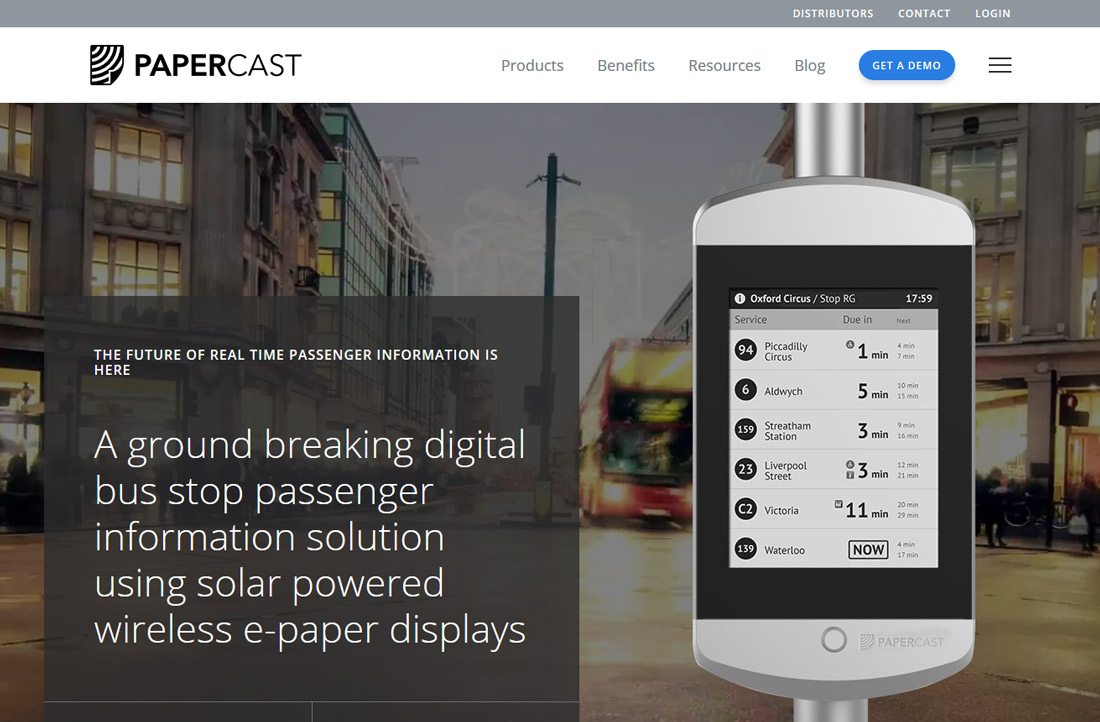
 有一段时间,似乎网站背景的唯一可接受的颜色是白色和亮起的中性色。粗体,明亮的背景颜色可以使背景元素变得很棒。颜色可以给用户留下很好的第一印象,为设计定下基调,并且是一种有趣而有趣的方式来打破以前的设计模式。更多的网站和大品牌正在使用色彩来帮助创造有趣和吸引人的体验。用户似乎喜欢它。这个易碎规则的第二部分是限制调色板中的颜色数量。虽然有一个独特的品牌调色板是一个不错的主意,但您可以通过个性化设计项目进行更多的调整。材质设计背后的调色板结合使用更加大胆的色彩选择打开了被认为优雅和俗气的东西。更多颜色可以接受。更多的网站和大品牌正在使用色彩来帮助创造有趣和吸引人的体验。用户似乎喜欢它。虽然你需要一个简单的调色板来达到一致性的标准,但为特定项目添加一些额外(更亮)的颜色。您不必重新设计所有品牌材料以拥有明亮的紫色或绿色背景,但可以通过多种方式将更多时尚色彩融入到项目中。
有一段时间,似乎网站背景的唯一可接受的颜色是白色和亮起的中性色。粗体,明亮的背景颜色可以使背景元素变得很棒。颜色可以给用户留下很好的第一印象,为设计定下基调,并且是一种有趣而有趣的方式来打破以前的设计模式。更多的网站和大品牌正在使用色彩来帮助创造有趣和吸引人的体验。用户似乎喜欢它。这个易碎规则的第二部分是限制调色板中的颜色数量。虽然有一个独特的品牌调色板是一个不错的主意,但您可以通过个性化设计项目进行更多的调整。材质设计背后的调色板结合使用更加大胆的色彩选择打开了被认为优雅和俗气的东西。更多颜色可以接受。更多的网站和大品牌正在使用色彩来帮助创造有趣和吸引人的体验。用户似乎喜欢它。虽然你需要一个简单的调色板来达到一致性的标准,但为特定项目添加一些额外(更亮)的颜色。您不必重新设计所有品牌材料以拥有明亮的紫色或绿色背景,但可以通过多种方式将更多时尚色彩融入到项目中。

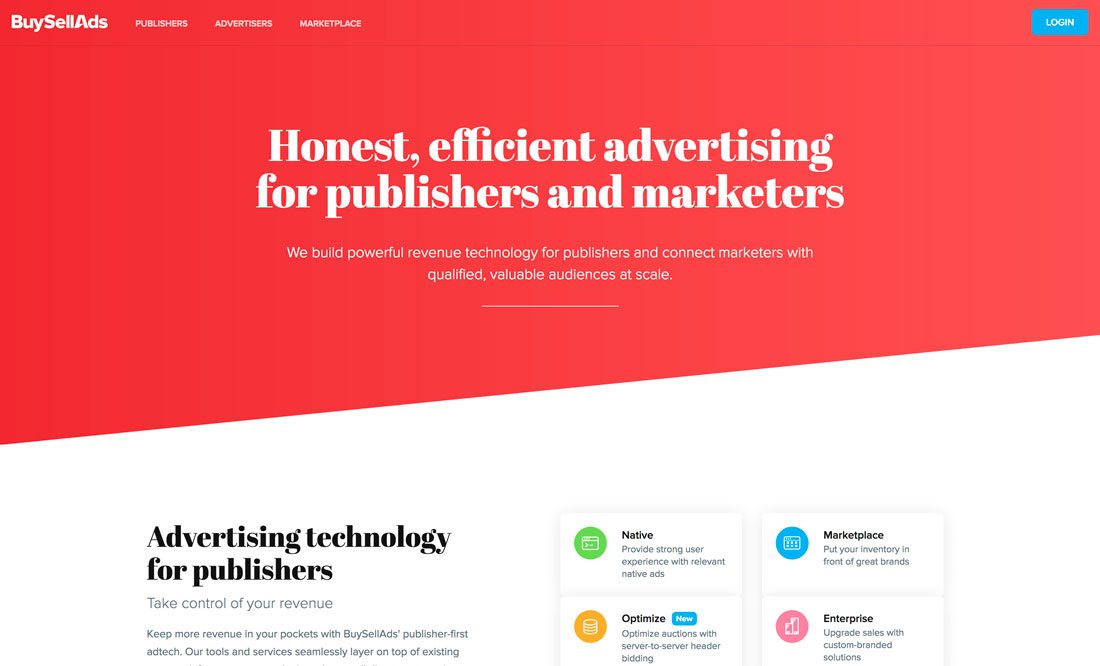
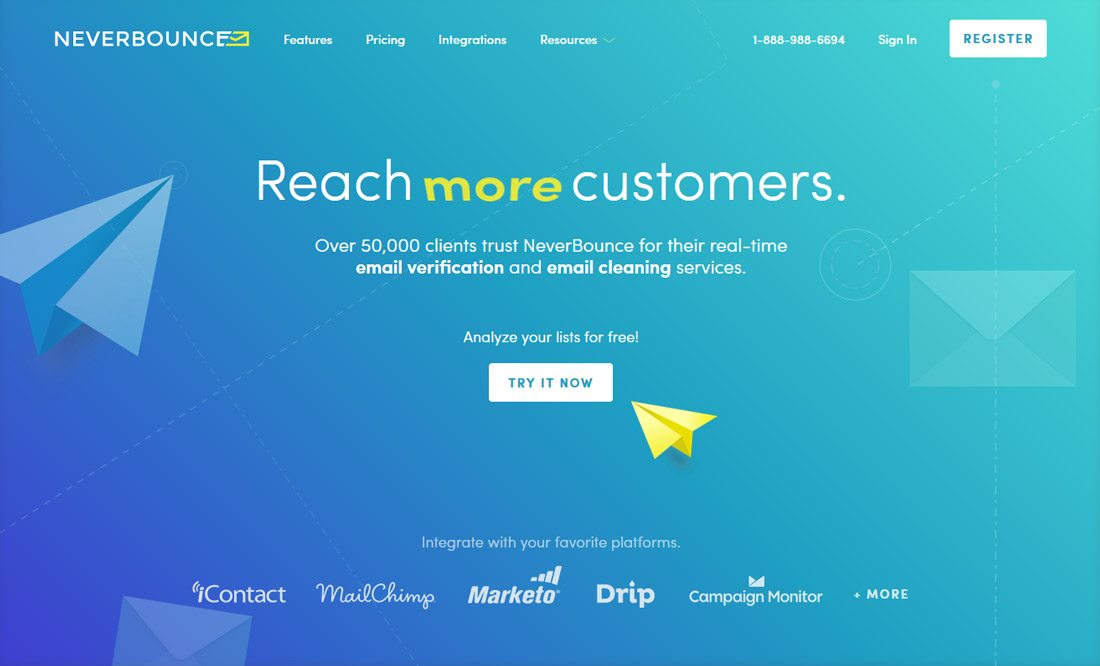
 在我的设计生涯早期,许多经验丰富的设计师推动完美对称设计的力量,以创造和谐与平衡。回顾一下,其中许多概念都很无聊,太安全了。不对称可以帮助您创造更多的视觉兴趣和平衡,而不需要分拆中间设计。虽然有一个对称的地方,但与重量,空间和相互对立的元素之间的平衡可以更加有趣。为了充分利用设计项目中的不对称,请考虑以下内容来创造和谐和视觉流畅感:
在我的设计生涯早期,许多经验丰富的设计师推动完美对称设计的力量,以创造和谐与平衡。回顾一下,其中许多概念都很无聊,太安全了。不对称可以帮助您创造更多的视觉兴趣和平衡,而不需要分拆中间设计。虽然有一个对称的地方,但与重量,空间和相互对立的元素之间的平衡可以更加有趣。为了充分利用设计项目中的不对称,请考虑以下内容来创造和谐和视觉流畅感:
1.使用Sans Serif字体进行网页设计

 每每个深圳网页设计师都会说,你需要在线使用无衬线字体。现在不是这样了。打破这个规则!可读字体的良好组合是新规范。这包括衬线,无衬线,甚至新奇和脚本样式。选择正确的字体(或类型调色板)的关键是从容易阅读的字体风格中挑选。还有研究支持这个想法。尼尔森诺曼集团的Jakob Nielsen专注于用户体验,研究和培训,他表示更好的屏幕正在改变网页设计排版指南的格局。这是该研究的结论:
每每个深圳网页设计师都会说,你需要在线使用无衬线字体。现在不是这样了。打破这个规则!可读字体的良好组合是新规范。这包括衬线,无衬线,甚至新奇和脚本样式。选择正确的字体(或类型调色板)的关键是从容易阅读的字体风格中挑选。还有研究支持这个想法。尼尔森诺曼集团的Jakob Nielsen专注于用户体验,研究和培训,他表示更好的屏幕正在改变网页设计排版指南的格局。这是该研究的结论:在线排版的旧可用性指南很简单:坚持使用无衬线字体。由于计算机屏幕太差,无法正确渲染衬线,因此尝试以正文文本大小进行衬线字体会导致模糊的字母形状。
不幸的是,新的指导方针并不像原来的那样明确。关于serif字体是否真的比sans serif更好,易读性研究尚无定论。
serif和sans serif之间的阅读速度差异显然非常小。因此,没有强大的可用性指南倾向于使用其中一个,因此您可以根据其他考虑因素(如品牌或通过特定印刷风格传达的情绪)进行选择。
所以继续打破旧的无衬线规则。在考虑选择哪种字体以及它是否具有高度可读性时,需要注意以下几点。
- 选择均匀的中等宽度或中等重量。超轻或薄型可能难以阅读。
- 坚持平均x高度。让这个超级瘦和高可以带来可读性问题。
- 寻找一致且足够的字母间距,不要过度使用连字或繁荣。
- 为小块文字使用华丽的字体,并且只有明确的意图。
- 选择serif或sans serif字体以便复制更大的块。选择字母清晰易读的字母。
2.远离大胆的背景

 有一段时间,似乎网站背景的唯一可接受的颜色是白色和亮起的中性色。粗体,明亮的背景颜色可以使背景元素变得很棒。颜色可以给用户留下很好的第一印象,为设计定下基调,并且是一种有趣而有趣的方式来打破以前的设计模式。更多的网站和大品牌正在使用色彩来帮助创造有趣和吸引人的体验。用户似乎喜欢它。这个易碎规则的第二部分是限制调色板中的颜色数量。虽然有一个独特的品牌调色板是一个不错的主意,但您可以通过个性化设计项目进行更多的调整。材质设计背后的调色板结合使用更加大胆的色彩选择打开了被认为优雅和俗气的东西。更多颜色可以接受。更多的网站和大品牌正在使用色彩来帮助创造有趣和吸引人的体验。用户似乎喜欢它。虽然你需要一个简单的调色板来达到一致性的标准,但为特定项目添加一些额外(更亮)的颜色。您不必重新设计所有品牌材料以拥有明亮的紫色或绿色背景,但可以通过多种方式将更多时尚色彩融入到项目中。
有一段时间,似乎网站背景的唯一可接受的颜色是白色和亮起的中性色。粗体,明亮的背景颜色可以使背景元素变得很棒。颜色可以给用户留下很好的第一印象,为设计定下基调,并且是一种有趣而有趣的方式来打破以前的设计模式。更多的网站和大品牌正在使用色彩来帮助创造有趣和吸引人的体验。用户似乎喜欢它。这个易碎规则的第二部分是限制调色板中的颜色数量。虽然有一个独特的品牌调色板是一个不错的主意,但您可以通过个性化设计项目进行更多的调整。材质设计背后的调色板结合使用更加大胆的色彩选择打开了被认为优雅和俗气的东西。更多颜色可以接受。更多的网站和大品牌正在使用色彩来帮助创造有趣和吸引人的体验。用户似乎喜欢它。虽然你需要一个简单的调色板来达到一致性的标准,但为特定项目添加一些额外(更亮)的颜色。您不必重新设计所有品牌材料以拥有明亮的紫色或绿色背景,但可以通过多种方式将更多时尚色彩融入到项目中。- 考虑彩色照片叠加。
- 选择明亮的标题颜色。
- 将中性背景换成更令人难忘的东西。
- 为按钮或号召性用语元素使用更明亮的色调。 (他们不一定都是红色或蓝色。)
- 使用阻挡颜色的悬停状态来鼓励互动。
3.创建对称平衡

 在我的设计生涯早期,许多经验丰富的设计师推动完美对称设计的力量,以创造和谐与平衡。回顾一下,其中许多概念都很无聊,太安全了。不对称可以帮助您创造更多的视觉兴趣和平衡,而不需要分拆中间设计。虽然有一个对称的地方,但与重量,空间和相互对立的元素之间的平衡可以更加有趣。为了充分利用设计项目中的不对称,请考虑以下内容来创造和谐和视觉流畅感:
在我的设计生涯早期,许多经验丰富的设计师推动完美对称设计的力量,以创造和谐与平衡。回顾一下,其中许多概念都很无聊,太安全了。不对称可以帮助您创造更多的视觉兴趣和平衡,而不需要分拆中间设计。虽然有一个对称的地方,但与重量,空间和相互对立的元素之间的平衡可以更加有趣。为了充分利用设计项目中的不对称,请考虑以下内容来创造和谐和视觉流畅感:- 平衡元素和空间相互抵消。与白色空间配对时,重元素可以感觉更均衡。
- 按照预期强调眼睛在运动中的运动。想一想人们是如何阅读的,并从左侧的“向右”移动的较重元素和文本开始。
- 使用颜色创建焦点。
- 将网格上的所有东西都放在一起,以创建一种组织和流动感。
- 注意体重。不对称的设计不应该感到“不平衡”。用户应该轻松地浏览内容。使用静态元素(如导航)为不对称元素创建容器。
