网站设计中使用背景纹理的7个技巧
1.简明扼要

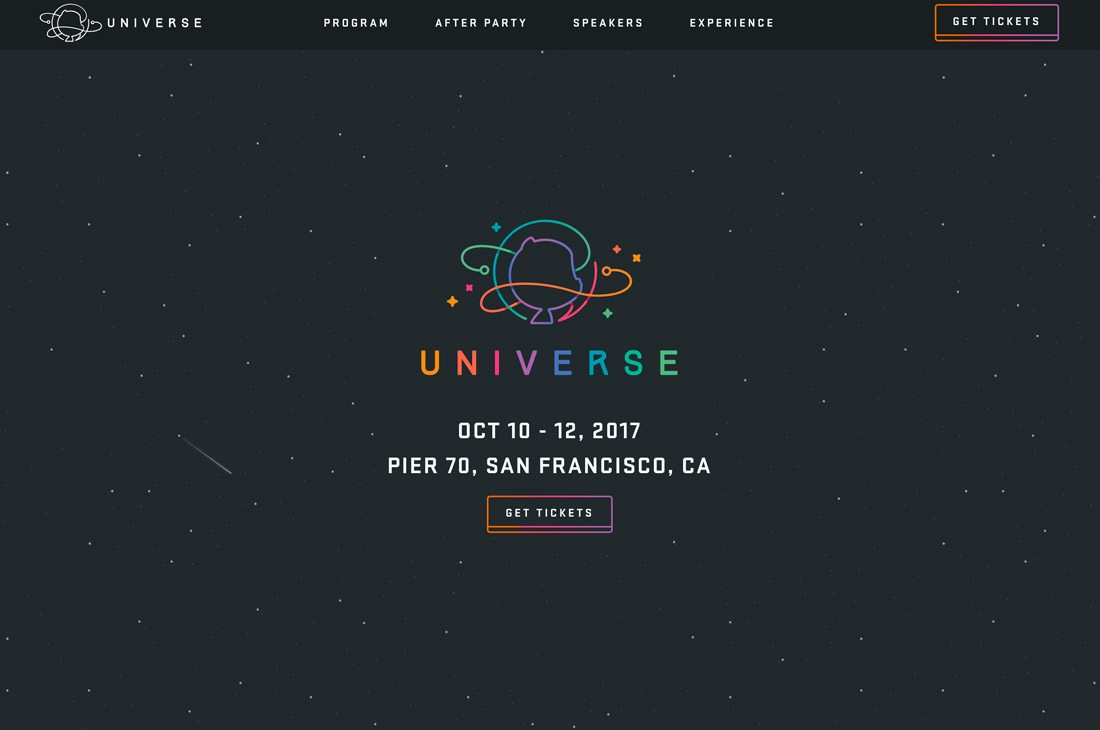
一个伟大的背景纹理可能甚至没有被许多用户注意到。它应该是一个几乎不可见的元素,有助于整体的可读性和可用性,同时提供深度或视觉兴趣。简单和低调的背景纹理是完美的方式来做到这一点。夜空效果确实落在背景中,所以很容易找到有趣的梯度标志和事件信息。简单的背景纹理往往有小或紧的重复模式,几乎可以是任何颜色。这个想法是这些背景纹理不是一个焦点,它们有助于把注意力放在设计的其余部分。
2.大而大胆

也许微妙不是你的事。如果是这样的话,选择一个大而大胆的背景纹理或图案。这些大于生命的样式用于设计,其中前景是更多的文本或用户界面元素重,并且没有其他竞争的图像来处理。使用这种类型的背景纹理可能会变得棘手,从创建一个不可见的瓷砖图案,以防止背景不经意地成为整个设计的主要焦点。为了确保您的超大背景纹理工作,请注意分析和用户习惯一次作出改变。流量或转换的急剧减少是视觉和用户可能无法连接的标志。
3.纳入趋势

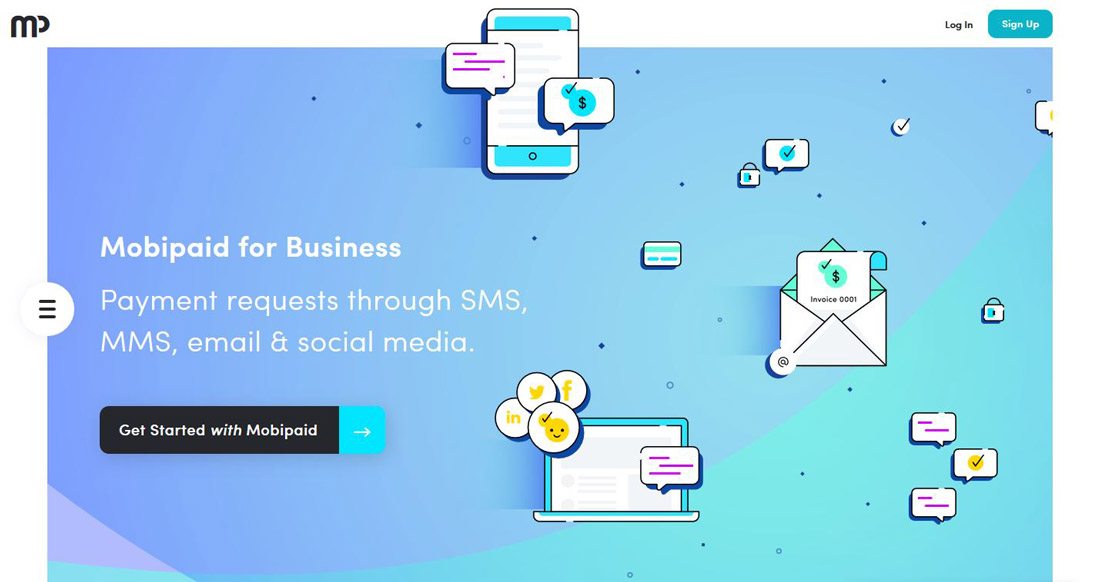
背景纹理的趋势可以使您的设计感觉超现代和新鲜。随着几何图形的愤怒,现在,难怪Apacio的网站是有吸引力的。在暗色背景下混合了明亮的几何图形,图案创建了一个漂亮的纹理和深度,这有助于用户集中在大文本上,并呼吁采取行动,因为这些元素与背景形成对比。文本——简单的无衬线字体——似乎是从绿色的形状上抬起。纹理的分层也有助于这一整体效果。请注意,颜色分隔两层背景,较暗元素“后面”更明亮的元素。
4.使用图像

背景纹理不一定是从下载站点中提取的重复模式。一些最好的背景纹理是与品牌或主消息相关的图像,以增加视觉兴趣和参与的另一水平。诀窍是有效地将图像淡入背景。(这不一定意味着使用渐变技术。)淡化图像意味着它从主图像区域掉到远处。在上面的例子中,Oxeva用两种方式来做到这一点:它使照片变暗,使得轮廓只能在城市景观中被看见,并且它在前景中使用大胆的色彩处理来自然地画出眼睛。照片也有点模糊,所以图像是可辨别的,但不是一个细节水平,使照片的细微点重要。
5.使用颜色变化

混合和匹配色调和色调从相同的调色板,创造一个大胆的纹理从字体或形状。颜色变化,即使是在同一个家庭,可以创造深度和视觉兴趣。类型的使用一个有趣的颜色组合与巨大的字母创建背景纹理。即使没有技术,如渐变或阴影,线条从字形建立深度和平衡,同时有助于吸引眼球的地方,在背景颜色和主要标题所在。
6.抓住梯度

梯度是时尚的,视觉上吸引人。当使用渐变作为背景纹理时,您可以单独使用它,或者用照片将其分层。几乎任何颜色组合都可以使用,所以使用渐变来创建纹理和深度并不困难。你可以找到一个梯度组合你爱从网络梯度,如果你还没有有样本铭记工作。
7.使用动画

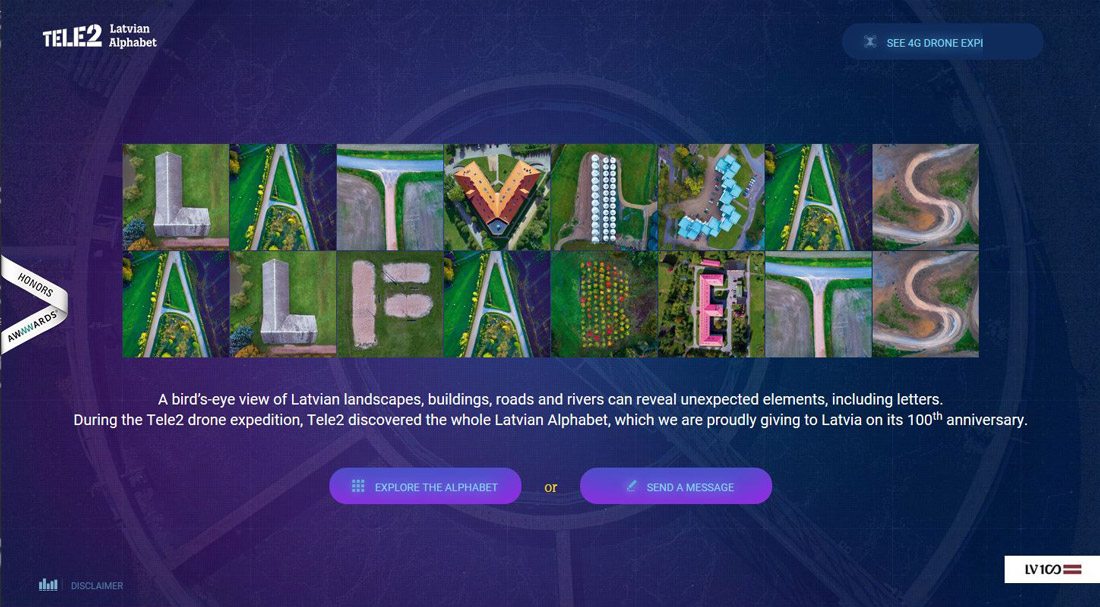
虽然很多技巧都集中在静态背景元素上,但没有一个规则表明背景不能是动态的。为了充分利用这种类型的背景纹理,运动应该是细微的,这样它不会损害主图像或消息传递。包括一个静音或微妙的调色板,如拉脱维亚字母表,以上,也是一个伟大的选择。该动画可以包括移动或扭曲或转弯或视频的元素。运动是吸引用户注意力的好方法。充分利用动画背景纹理,确保这一运动不会压倒设计的前景。
结论
一个伟大的背景纹理可以增加深度和视觉感兴趣到你的整个网站设计。尽管许多设计师仍在使用更平的背景——比如单色——添加纹理暗示可以使你的项目脱颖而出。使用纹理的诀窍是,它们必须是微妙的,并且实际上落入背景,以便前景元素易于阅读和理解。这可能是一个相当微妙的平衡。记住,在背景纹理和前景图像、用户界面元素和文本之间建立足够的对比度,以最大限度地影响总体设计。

