网站设计,视差效应比较:需要考虑的5种选择
这里有五个视差效果和风格要考虑。
1.使用动画显示项目的更改
使用视差效果来显示项目中的更改。运动层可以传达时间,空间或位置的距离。视差效果在与网站内容一起工作时展现出最佳效果。上面的保时捷演变显示随着时间的推移,每个图像前景中背景和汽车的变化。 (打开声音,音乐也会变化十年。)该设计让用户滚动,因为你想看看接下来车子会是什么样子。这种技术可以按照时间顺序工作(如这里所见)或按照时间顺序排列。而使其工作的关键在于,如果您向上滚动或向下滚动,则此网站可以在两个方向上工作 - 即使音乐可以返回。
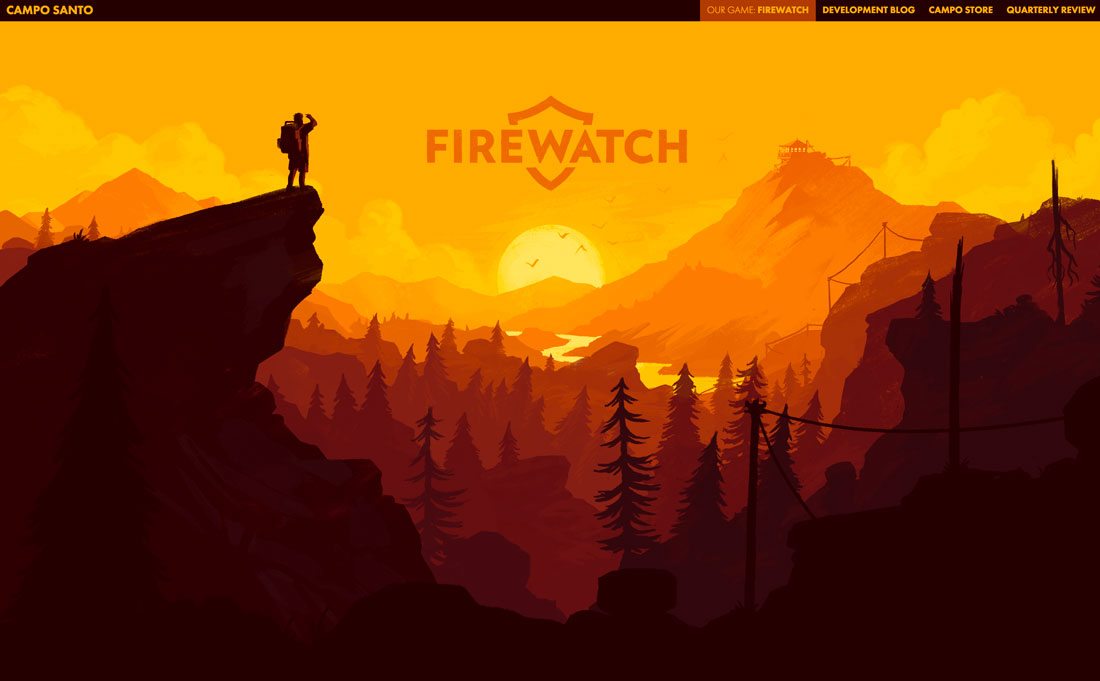
2.鼓励滚动

视差效果可以帮助创建互动的原因是因为他们鼓励滚动以保持用户与设计进行较长时间的互动。
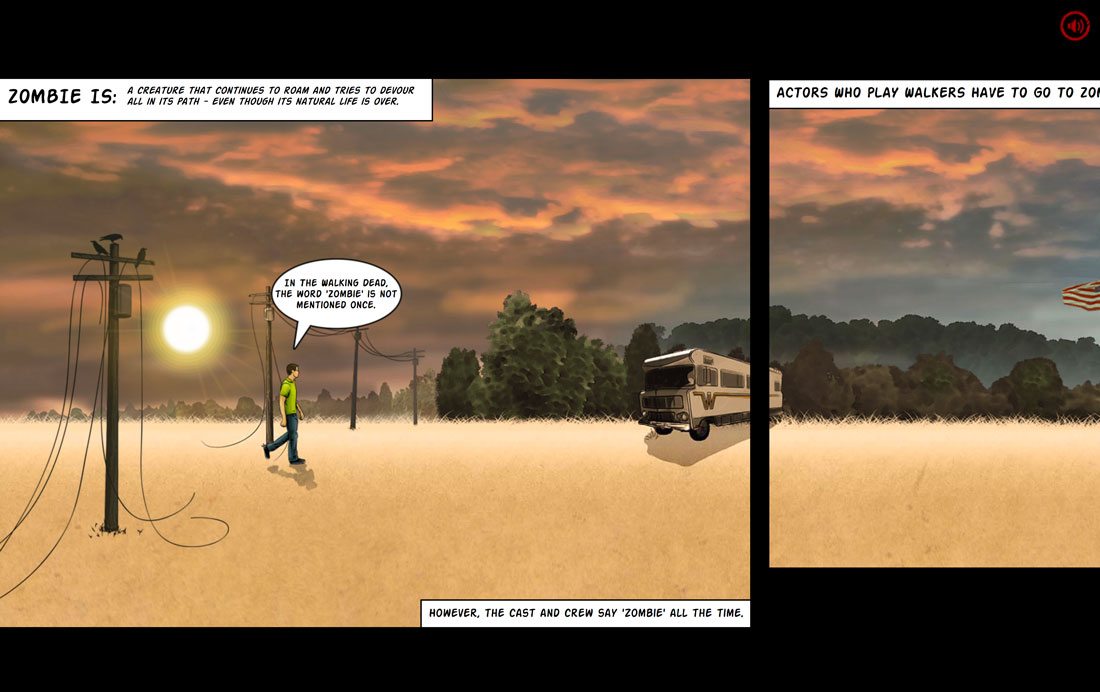
许多具有视差效果的设计包括在主页上的“滚动”指令或提示,以帮助从一开始就鼓励这种互动。 (行尸走肉的主页在上面的特色图片前的页面上包含了这个说明。)
“行尸走肉”网站与视差有些不同,鼓励互动 - 当角色穿过不同的漫画式面板时,滚动将屏幕上的用户展现出来 - 而不是上下。
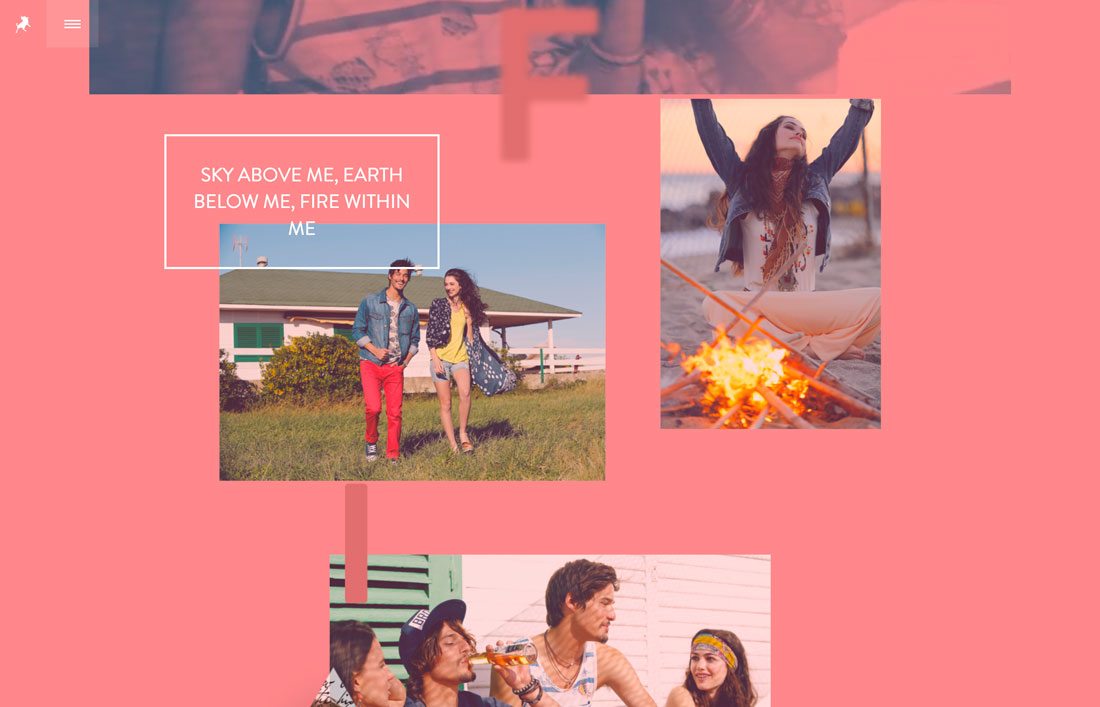
3.运动和颜色

使用视差滚动最有趣的方式之一是将颜色合并到不同的内容“面板”中以展示元素或投资组合项目。颜色变化和动画可以表示新的东西。颜色也是吸引用户注意力的设计工具,可以帮助吸引用户。
Lois Jeans采用另一种使用颜色的视差方法。每种新颜色突出了服装活动的不同部分 - 购物者可以在不同的自然环境中以火,空气,水和地球为特征的模型上看到牛仔裤。
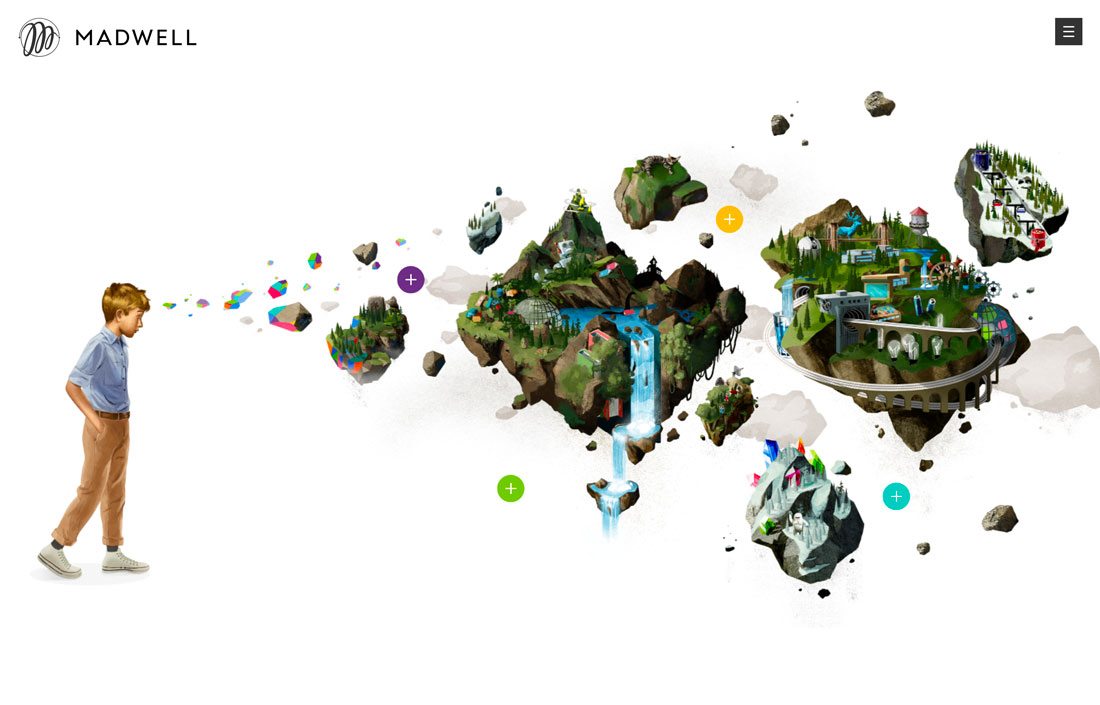
4.使信息更容易消化

视差效应可以帮助制作更复杂的信息或更大的文字块,更易于阅读和消化。当您考虑移动类型时,这是一个有趣的概念,但实际操作涉及移动容器的类型。上面的例子显示了这个概念的应用。
5.想象“数字”现实


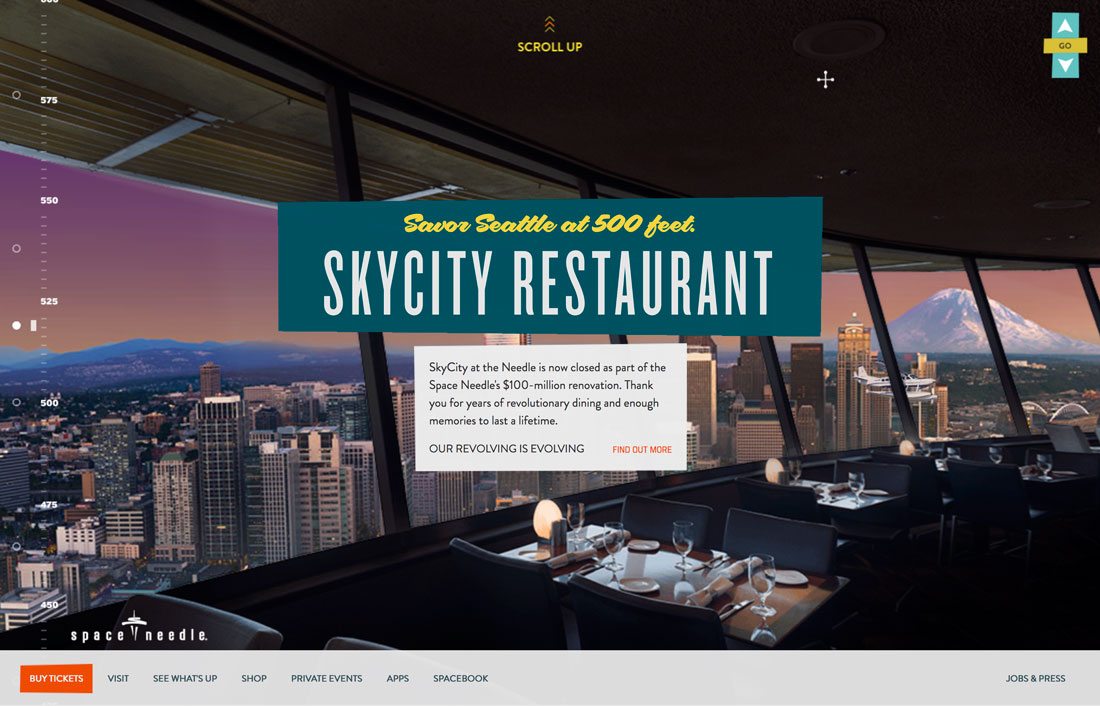
视差效果的最大用途之一是帮助用户看到他们无法看到的东西。更多设计使用三维和视差动画的组合来创造更逼真的体验。这些3D设计倾向于落在更多卡通风格体验的领域,当设计与特定类型的设备一起工作时,也可以具有更多的VR感觉。西雅图太空针网站是使用视差效应已经存在一段时间的网站的典型例子之一。它使用向上滚动技术来模仿如何骑到地标顶部。视差滚动使建筑物内部的天际线与一些号召性用语消息以及显示位置高度的良好导航栏相对照。该设计具有教育性,冒险性,并向用户展示了没有动画效果的难以想象的东西。

